I want to take a moment and thank Beth from Manic Mother who took the time to be my guest blogger today and tell us how to make a grab box underneath our buttons! I’m sure this wasn’t the easiest post to do so I’m really really thankful she took the time to write this and share it with us. She already has been sweet enough to make all my code boxes for me in the past! So make sure to check out my Featured Blogger post below because its all about her! So when you’re done…go give her some comment love!
How to Make a Grab Box for a Blog Button
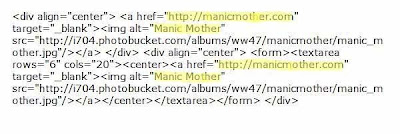
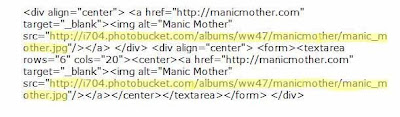
http://manicmother.com” target=”_blank”>http://i704.photobucket.com/albums/ww47/manicmother/manic_mother.jpg” />
http://manicmother.com” target=”_blank”>ht tp://i704.photobucket.com/albums/ww47/manicmother/manic_mother.jpg”/>
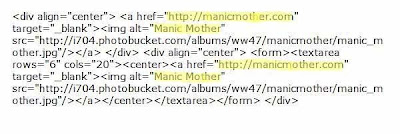
Don’t worry you are going to replace all of my info with yours. I know it looks a little daunting, but we will take it step by step. Where I have highlighted my blog address, replace with yours, watch the quotation marks, its important that the HTML stays exactly same, except for your info. Where I have highlighted my blog name enter yours.
Where I have highlighted my blog address, replace with yours, watch the quotation marks, its important that the HTML stays exactly same, except for your info. Where I have highlighted my blog name enter yours.
 Where I have highlighted my blog address, replace with yours, watch the quotation marks, its important that the HTML stays exactly same, except for your info. Where I have highlighted my blog name enter yours.
Where I have highlighted my blog address, replace with yours, watch the quotation marks, its important that the HTML stays exactly same, except for your info. Where I have highlighted my blog name enter yours.
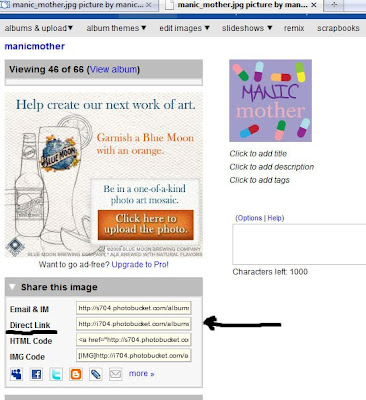
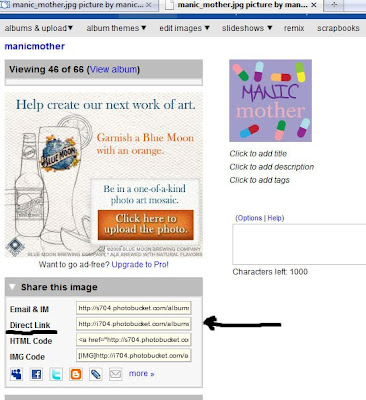
The second step involves the use of Photobucket, if you don’t have a Photobucket account, go get one, and upload your image now. Once you have uploaded your image click on it, and it should bring you to a screen that looks like this:
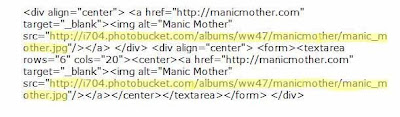
 Where it says “Direct Link” copy that code, go back to your html box and paste your Photobucket code in the followi ng spots, replacing mine, again watch your quotation marks.
Where it says “Direct Link” copy that code, go back to your html box and paste your Photobucket code in the followi ng spots, replacing mine, again watch your quotation marks. Click “Save” on the HTML box, and there you have it you should now have a “Grab My Button” box.
Click “Save” on the HTML box, and there you have it you should now have a “Grab My Button” box.
 Where it says “Direct Link” copy that code, go back to your html box and paste your Photobucket code in the followi ng spots, replacing mine, again watch your quotation marks.
Where it says “Direct Link” copy that code, go back to your html box and paste your Photobucket code in the followi ng spots, replacing mine, again watch your quotation marks. Click “Save” on the HTML box, and there you have it you should now have a “Grab My Button” box.
Click “Save” on the HTML box, and there you have it you should now have a “Grab My Button” box.
If it is not working for you go back, and make sure you deleted my info, and replaced it with yours. Also, check the quotation marks, make sure they are there and that there aren’t too many.

















Add Your Comment