Unfortunately if you don’t have Blogger and it’s different I can’t help you as blogger is the only system I know and have used.

Ok, Now what you want to do is first write what you want back linked:
“Click here for last week’s post on ‘Why to Backlink‘”
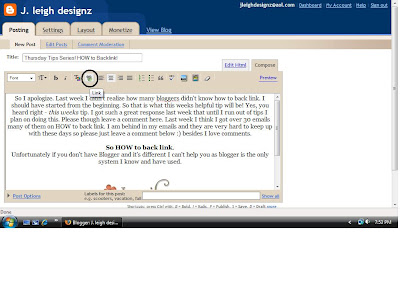
Next, you want to do in and highlight the word “here” then click the little button (green with weird side oval pic) I have it circled in the picture above in black. When you hover over it the word “link” should appear.
Wait for a box to pop up, put in your link, do the same for ‘Why to back link’.
It should look like this now.
(my links don’t change color unless you’ve clicked it previously, you may have to hover your mouse over it to see that its really linked)
“Click here for last week’s post on ‘Why to Backlink‘”
If at that point you wanted it bolded as well. You can simply do that by going in and highlighting the word again. Then click the lower case “b” up top. Now your sentence will look like this:
“Click here for last week’s post on ‘Why to Backlink‘”
~Many people Ok a few people have asked me how do you strike through a word in a blog post like that.
What you want to do is around the word or phrase that you want it to strike put a lowercase “s” on both sides surrounded by brackets. Brackets are <> with the “s” in the middle and no space in between ( <> ). Then at the end of the sentence do <> again but add a slash mark (/) to it so it’s like this: < / s > but with no spaces.
Example:
I’m so <> tired < / s > exhausted, its crazy!
turns into this:
(without the spaces, there should also be a “s” in the first brackets but it’s doing the HTML thing and disappearing no matter how I try and show it for you.)
I’m so tired exhausted, its crazy!
___________________________________________
Next week I am SUPER excited to tell you that Manic Mother is going to be not only my GUEST WRITER (first!) teaching us how to make a code box for underneath a button, but she’s also my featured blogger! I know I skipped this week (bad girl!) but I changed it up and did it so that it will be more fun for you! So you’ll love not only her great tip! But you’ll have a chance to meet her and hopefully stop on over and say thanks or check out one of her great blogs!
ps. That ‘Praying for Ezra‘ button on my left sidebar is her’s too!
Do you have any questions or comments? Do you have a suggestion or question for a future tip? Leave me a comment, please don’t email. It just gets very hard to track them.
ps. I will be looking for a couple more future guest writers for a couple of other tips I can’t do myself so if you’re interested and also want to be a featured blogger let me know when I put up a request!

















Add Your Comment